CSS is, in many ways, a less than ideal language. It’s hard to parse, organize and maintain. I’m sure that anyone who has worked on a long-term web project front-end understands the frustrations of trying to maintain a reasonable CSS file through new functionality additions, branding updates, etc. Last time I did a major website re-build for a site I work on regularly, I wanted to try and find a way to keep get the best CSS performance, while still keeping files organized and easy to maintain/scale. To that end, I discovered ITCSS and I’ve never looked back. Keep reading to learn more about this simple, but powerful CSS architecure and how I utilized it when rebuilding my personal website these past few months.
Understanding the Basics of ITCSS
ITCSS is a CSS architecture, created by Harry Roberts. There’s not a lot of information available online, unfortunately, but you can find bits and pieces. Harry wrote a more in-depth introduction which is featured in Creative Bloq’s NET Magazine. I found that if you have a iOS device, you can get 2 free digital issues if you sign up for a trial (app store). Not the ideal way to find more information, but it’s well worth a read if my overview piques your interest and you’re considering ITCSS for your next project.
So basically, CSS presents us with a unique set of challenges thanks to the cascading specificity. If you’re a experienced CSS developer or working on a small project, it’s possible to craft a stylesheet which is lean, n and high-performance, taking full advantage of the aforementioned specificity. However, more likely than not, the CSS performance on your site isn’t great, the latest developments have made your stylesheet a mess, and you find yourself fighting to override other styles you’ve created.
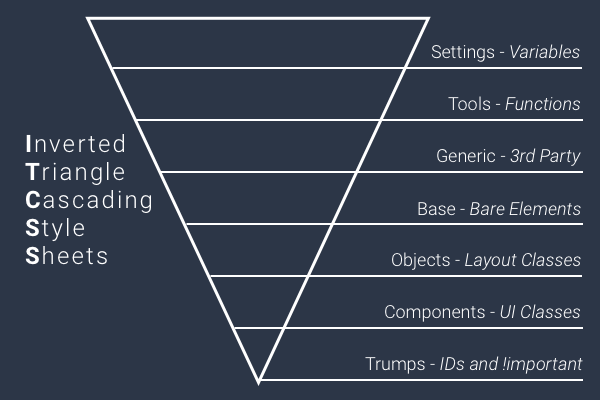
ITCSS (which stands for Inverted Triangle CSS) is simply a way of structuring and ordering your CSS files which forces you to start with the most generic styles and work your way up to more and more specific styles. It creates code which is easy to reuse and incredibly light-weight.
Getting Started with ITCSS
Once you’ve built one project with ITCSS principles in mind, I predict you’ll never look back. Getting started is pretty easy, especially if you’re keeping up with modern development tools like CSS pre-processors. There’s always room to grow and iterate from project to project, but I can almost guarantee you’ll reap instantaneous results from making the switch to an ITCSS architecture.
Setting up ITCSS
You can use ITCSS if you’re writing vanilla CSS, but you’ll see the real benefits of ITCSS when you take advantage of a CSS pre-processor (like LESS or SASS). My personal preference is to stick with my standard toolset – a Gulp build script with steps to compile and minify my CSS files from my SASS files. I won’t dive into it in this post, but here’s a great resource for getting started with Gulp and one for SASS.
Creating an ITCSS File Structure
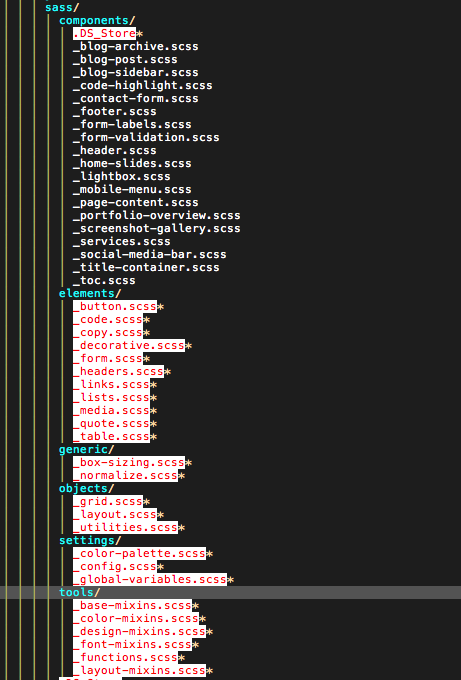
One of the joys of using a CSS architecture like ITCSS is the ability to do your own thing with it, and I’m going to start off by immediately breaking one of Harry’s rules – using folders. He recommends a flat file structure to force yourself to make more deliberate organization choices – I, however, am incredibly anal retentive and need folders to retain some semblence of sanity. I start of every project by making the SASS folders corresponding to the ITCSS structure.
- Settings
- Tools
- Generic
- Elements (Base)
- Objects
- Components
- Trumps
ITCSS Level 1 – Settings
First up is the settings folder. If you’re not using a pre-processor, this section probably won’t be of much use. I use it exclusively for setting up my SASS variables. I’ve got a colorpalette.scss file where I create all of my color variables. The fontsettings.scss file includes my Google font links and variables for naming the font-families used. Any other variables should ideally go at this level, so that you start off with things organized.
ITCSS Level 2 – Tools
The next level is also really only useful if you’re taking advantage of a pre-processor and is where you add things that provide functionality through-out the stylesheet, like SASS mix-ins. I’ve usually got a file for color-related functions (like a background-gradient mix-in), typography functions (like calculating proportional font sizes), layout functions (like centering objects vertically and horizontally), plus a variety of other generic functions.
ITCSS Level 3 – Generic
At this point, you’re ready to start adding in any third-party CSS you might be using. I keep this folder pretty light, especially at the beginning, though it does tend to grow with the addition of plugins to whatever site I’m working on. A normalize/reset file is a great thing to include here – I also add a few box-sizing utilities that I have in every project.
ITCSS Level 4 – Elements (Base)
This is where you finally get to start writing some real CSS. In the elements folder, you want to target all base HTML elements. There shouldn’t be any ids or classes here, just the basics. I’ve got a variety of files here – headers, copy, media (for images, videos, etc.), buttons, forms, code and more. Keep in mind that this is the last layer where we should be seeing basic type selectors.
ITCSS Level 5 – Objects
On the objects level, you’ll switch focus to the website layout. This is where you add design patterns – but keep in mind that you’ll want to stay away from designed elements as much as possible. I always include my grid.scss file here (the grid style varies from project to project), and a file with some layout utility classes (for centering, clearfix, floats, hiding elements and so on). You’ll probably find yourself including other object-classes, like an unstyled list or common layout elements like the post header container.
ITCSS Level 6 – Components
At this point, you can finally start to add designed component styles. You do want to stick to classes exclusively in this level, but you can nest selectors and get more specific with your CSS. A warning – this folder can get crazy, fast. An important principle of ITCSS is keeping file contents specific for better organization. On a decently-sized site, you’ll find yourself with a myriad of components. Just remember to carefully consider the architecture with each new file that you add, and re-visit the existing base elements/objects every time.
ITCSS Level 7 – Trumps
Finally, this level is for overrides and other utilities that are very specific and typically target only one element. This is the only location where you should find yourself utilizing ids and !important tags. I use this section for overriding size settings for specific elements, forcing floats/text-alignment and fixing any weirdness with stylesheets included from other sources (like the lightbox plugin I’m using on the site).

ITCSS in Action – Optimizing CSS Performance
I’ve had the opportunity to use ITCSS on nearly a dozen sites. When I’ve restructured the existing crazy CSS files for some of the sites into an ITCSS architecture, I saw file size savings of 72% on average. Final file sizes varied, especially for some of the larger projects, but on average they were 32KB minified, which is great when you consider that in 2015 the average CSS size for a site was 65KB and much larger for many sites.
ITCSS helps right out of the gate, though of course you’ll want to make sure you’re still following the standard procedures for optimizing CSS performance. Make sure your production files are concatenated and minified so there’s only one small request. Limit the amount of external stylesheets you’re including from plugins, and make sure you are caching static files.
Have you used ITCSS on a project? Are you considering it now? Share your thoughts in the comments below.