Content all of my blog posts, courses, mixtapes and more

#12in23 02: Clojure
It’s month 2 of the #12in23 challenge, and this month’s theme was “Functional February”. I have no experience with functional programming languages, so I blindly chose Clojure. Exercism offers concept-based training, there were some good resources online, and I’d heard of it at least! What is Clojure? Clojure is a general-purpose, functional programming language. It’s […]

#12in23 01: Python
I heard about the #12in23 challenge from Exercism at the end of last year and decided to participate. I’m looking to make a career change out of marketing sites and into … well, something different. I’m open to options. With that in mind, I thought some exposure to new programming languages and paradigms would be […]


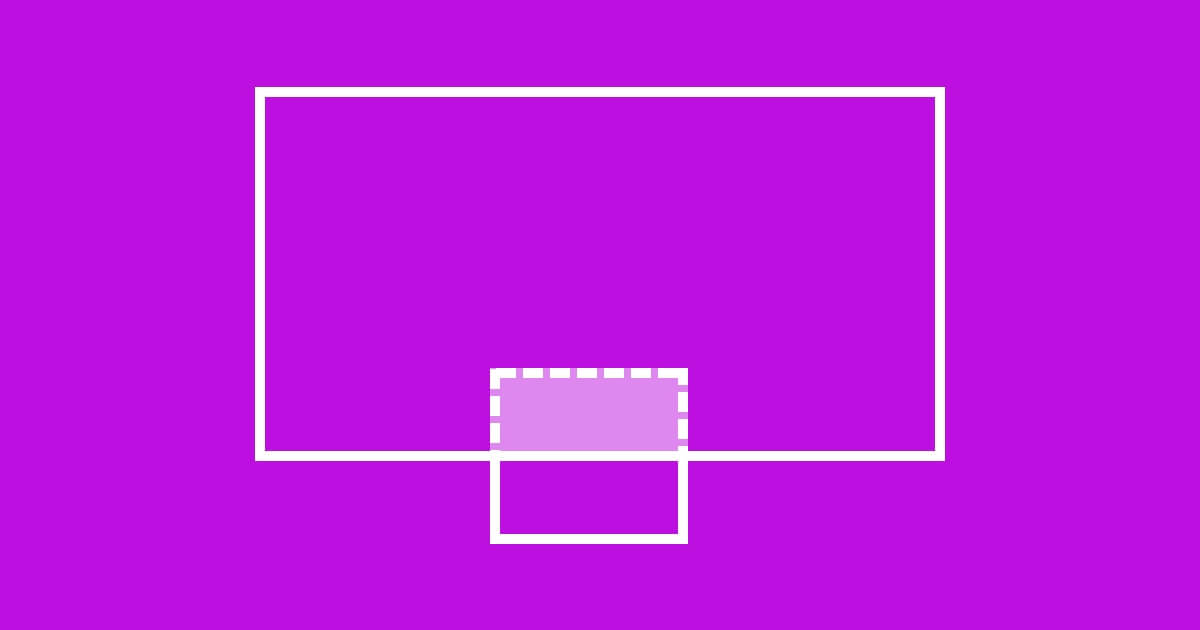
Master the Intersection Observer API - Single Page Navigation (Part 1)
Intersection Observer provides a fantastic alternative to traditional, resource-intensive scroll events. Learn the basics of the API with this tutorial.


How To Design Frictionless APIs
When it comes to API design, follow these best practices to increase usability and meet the needs of your developer consumers.


The Developer in the Room - Boosting Designer & Developer Collaboration
Based on a recent talk given at the New Orleans Adobe Creative Jam.


Making Fast APIs: Lessons Learned From 40 Years of SQL
40 years of database design, implementation, and access has a lot to teach about how consumers request and use data. Learn what SQL can teach modern API designers.


Building Serverless Backends with GraphQL
I review the tool Graphcool, and describe how it aids GraphQL-based serverless application development. Featuring Nikolas Burk from Platform Summit 2017.


Customizing WordPress Themes with CSS
Learn to customize existing WordPress themes with CSS. This is a great way to get started with developing WordPress themes.


Moving on From Unroll.Me - A Sanebox Review
A fair and honest review of Sanebox, a tool for managing email with less stress.


Using ITCSS for Optimized CSS Performance
Learn to implement ITCSS, a simple way to architect your CSS that lends itself to good performance and organization.


A Google Analytics Dashboard for Developers
Google Analytics helps explain website behavior and usage, but is daunting for those who are new. Build a front-end specific dashboard in this tutorial.


An Optimized WordPress Widget for Social Share Links
Embedded share buttons slow down your site, and may stand out in a way that doesn't suit your theme. Learn to build a custom WordPress share widget instead.


Top 5 WordPress Plugins for Developers
The WordPress community is full of plugins, but which ones are the best for developers? Learn about the ones I use on most every WP project I build.